Youtube oblige maintenant l’utilisation de son API V3. Un de mes anciens articles utilisés l’API V2 de Google, nous allons voir comment migrer notre code, l’optimiser. Dans cet article je vais utiliser l’API Javascript avec JQuery/Ajax.
Avoir une clef d’identification !
Google oblige maintenant, avec l’obligation d’utilisation de la version 3, d’avoir une clef de développement pour chaque projet, cette clef sera liée à des crédits qui s’écouleront en fonction de votre nombre de requête sur le service de Youtube. Tout est gratuit, n’ayait pas peur, mais en cas de dépassement votre application ne sera plus disponible, ou alors il faudrait sortir le porte-monnaie.
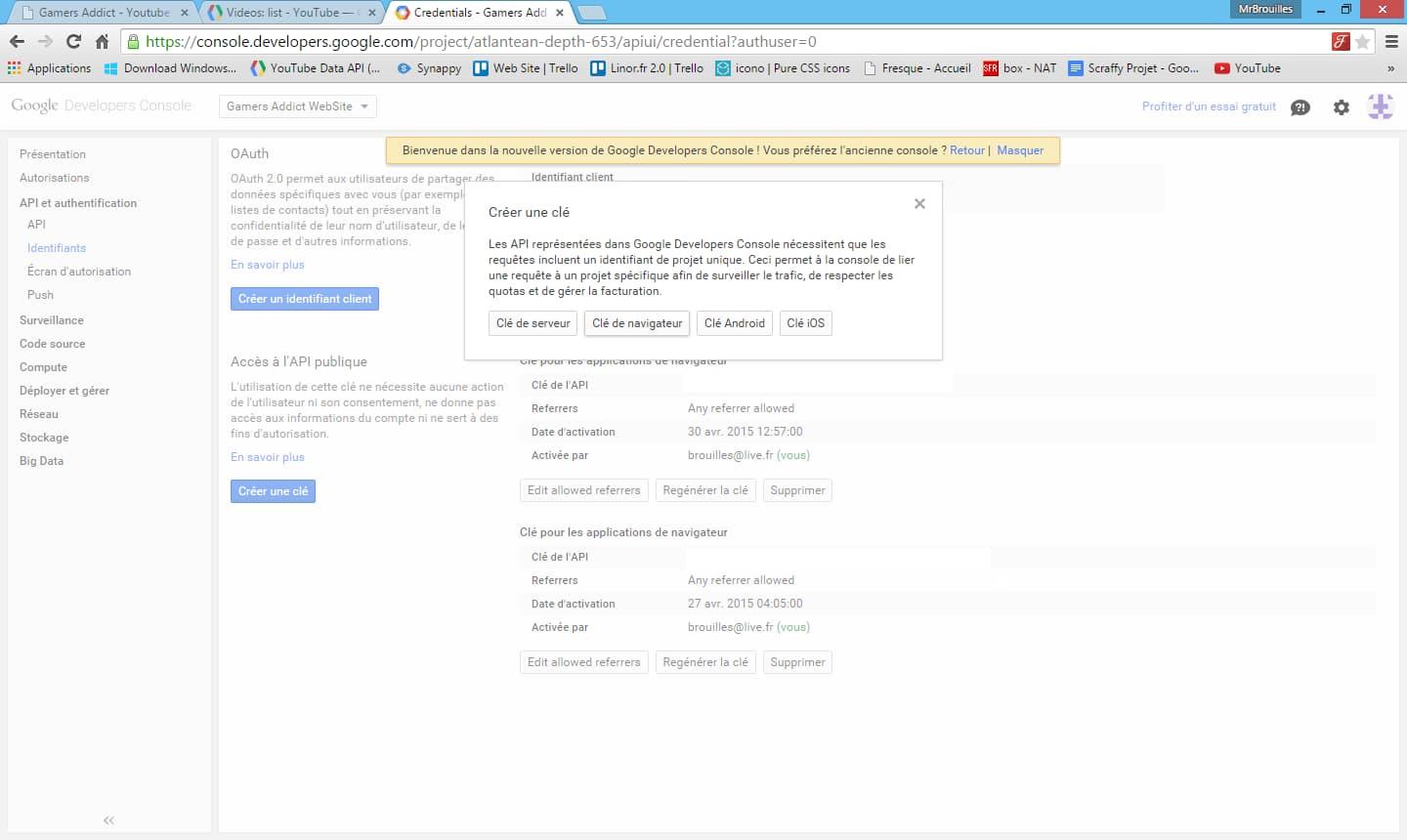
Pour cela il vous faut un compte Google, puis rendez-vous sur Google Developers Console. Dans le menu à gauche allez dans API et authentification puis Identifiants. À partir d’ici cliquer sur le bouton Créer une clé, Clé de navigateur. Par la suite Google vous demande le domaine ou votre clef fonctionne, si vous travaillez en local laissé le champ vide, sinon entrait votre nom de domaine.

Gardé votre clef d’identification sous la main, nous en aurons bientôt besoin !
Du code, en veux-tu en voilà !
Notre architecture va être très simple, un fichier index .HTML, le code minimisé de Jquery version 1.11.2 et script js qui s’occupera de récupérer les informations et de les afficher.
Architecture:
- index.html
- script.js
- jquery-1.11.2.min
Attaquons maintenant dans le vif du sujet, le code HTML de la page index va être très simple, notre but est tout simplement d’afficher une liste de vidéo récemment publié sur une chaine. Comme dans mon habitude je vais prendre pour exemple la chaine Gamers Addict que je conseille au passage !
<!DOCTYPE html>
<html>
<head>
<title>Gamers Addict - Youtube API</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<h1>Gamers Addict Channel</h1>
<ul id="results"></ul>
</body>
</html>Voilà notre beau code HTML. <ul id="results"></ul> sera rempli via notre code Javascript, c’est ici que s’affichera notre liste de vidéo. Maintenant nous allons voir comment récupéré la liste des
$(document).ready(function() {
var identificationKey = '/*Votre clef ici*/';
$.get (
"https://www.googleapis.com/youtube/v3/channels", {
part: 'contentDetails',
forUsername: 'BUROS1ST',
key: identificationKey
},
function(data) {
$.each(data.items, function(i, item) {
playlistId = item.contentDetails.relatedPlaylists.uploads
getVideos(playlistId);
})
}
);
function getVideos (plid) {
$.get (
"https://www.googleapis.com/youtube/v3/playlistItems", {
part: 'snippet',
maxResults: 6,
playlistId: plid,
key: identificationKey
},
function(data) {
var output;
$.each(data.items, function(i, item) {
videoTitle = item.snippet.title;
output = '<li>'+videoTitle+'</li>';
$('#results').append(output);
})
}
});Nous allons utiliser la fonction $.get de Jquery pour récupérer les informations. N’oubliez surtout pas de donner votre clef d’identification au début du script. Dans la suite du code, via $.get nous récupérons, en nous identifiant le nom de la playlist des publications récentes playlistId = item.contentDetails.relatedPlaylists.uploads puis nous appelons la fonction getVideos (plid) qui va récupérer les 6 dernières vidéos maxResults: 6.
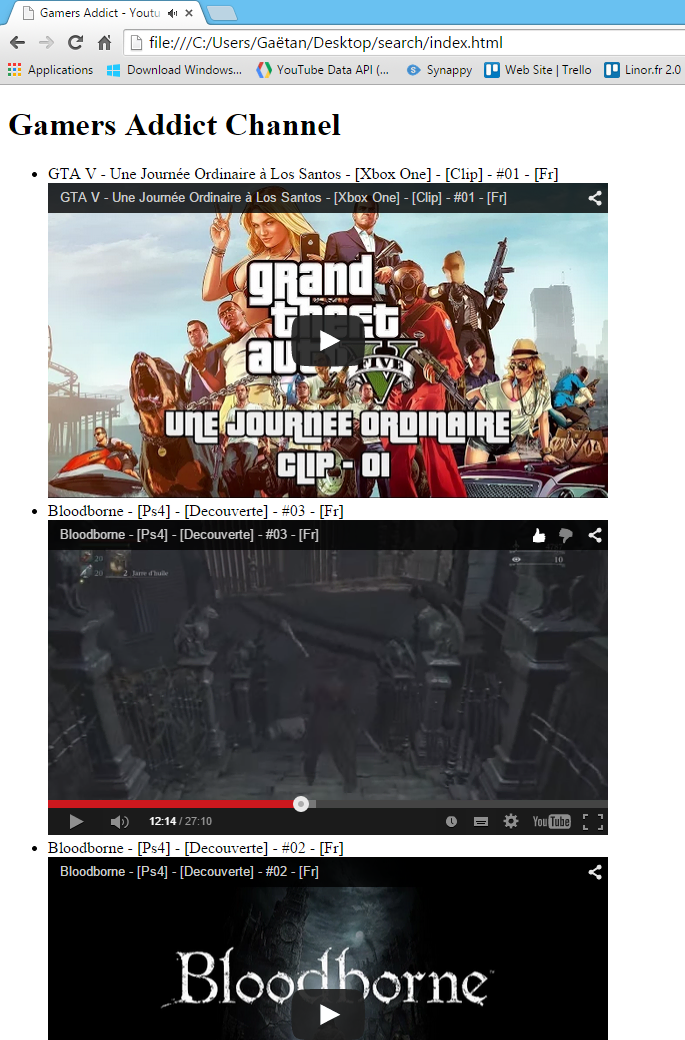
Nous avons la liste des vidéos ces biens mais nous voudrions pouvoir récupérer les informations pour les afficher. C’est ici qu’entre en jeu la function qui suit. data correspond à un tableau contenant les informations des six dernières vidéos (la limite maximum est de 50, fixé par Google). Nous allons donc traiter une par une les vidéos dans un $.each(data.items, function(i, item). Ici nous ne récupérons que le nom, nous pourrions aussi l’inclure directement dans la page de cette façon:
function(data) {
var output;
$.each(data.items, function(i, item) {
videoTitle = item.snippet.title;
videoId = item.snippet.resourceId.videoId;
output = '<li>'+videoTitle+' <br/> <iframe width="560" height="315" src="https://www.youtube.com/embed/'+ videoId +'" frameborder="0" allowfullscreen></iframe></li>';
$('#results').append(output);
})
}Retrouvez ici la liste des informations que vous pouvez utiliser. Voilà, vous savez utiliser l’API Youtube version 3 en Javascript, le code dans d’autres langages comme PHP n’est pas très différente mais nécessitera le téléchargement de fichier supplémentaire.

Plus d’information: