Electron est une technologie basée sur Chromium et NodeJS, il permet le développement d’applications multiplate-forme (Linux, MacOS et Windows) à partir de technologie web comme le HTML, CSS et enfin Javascript. Il a l’avantage d’être facile à utiliser et surtout d’être gratuit. Plusieurs projets l’utilisent déjà comme Atom, Visual Studio Code, le logiciel de bureau de Discord, Curse et bien d’autres. De plus, les différentes extensions permettent d’intégrer facilement vos applications à l’environnement natif (création de menu native, notification). Nous allons donc voir comment installer Electron sur un environement Windows puis par la suite configurer un projet avec Visual Studio Code, le système de debug compris.
NodeJS
Avant de faire quoique se soit il va nous falloir NodeJS et plus particulièrement le gestionnaire de paquets npm disponible sur celui-ci. Pour ceux qui ne connaissent pas, npm est le gestionnaire de paquets officiels de NodeJS qui va nous permettre dans le futur d’installer avec une simple commande des extensions et nouvelles fonctionnalités à notre environnement NodeJS. La première étape est donc très simple, sur cette page il vous suffit de télécharger NodeJS (pour moi la version 6.9.4 LTS), je vous conseille la version “Recommended For Most Users” qui est la plus stable.
Je précise tout de même, si vous utilisez régulièrement Visual Studio community pour le développement Web, vous devez sûrement avoir NodeJS d’installer, cependant, comme cela a été le cas pour moi, il y a des chances que cette version soit assez ancienne, je vous invite donc tout de même à installer la dernière version disponible sur le site officiel.
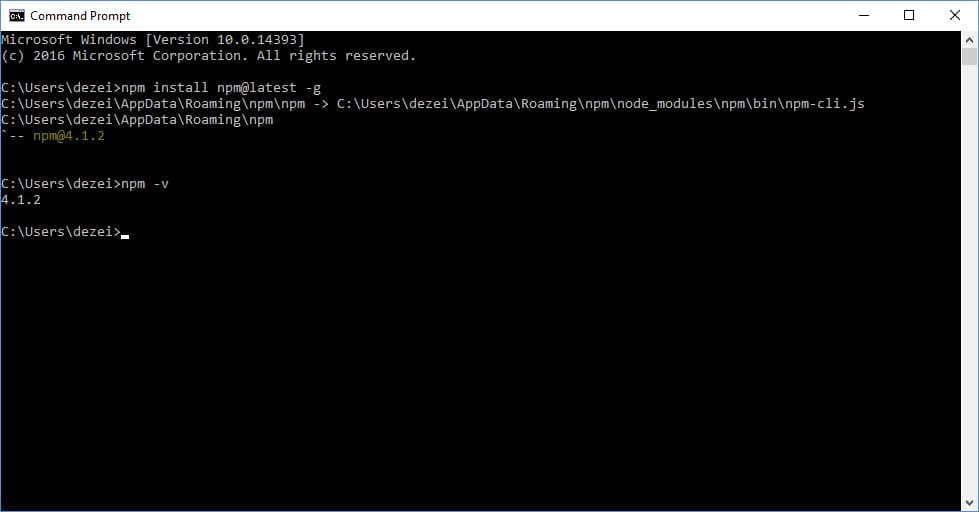
Maintenant que NodeJS est installé, je vous invite à ouvrir la CMD puis a tapé la commande suivante node -v. Si le numéro de la version installée s’affiche c’est que tout est bon. En cas de message d’erreur n’hésitez pas à le signalé dans les commentaires de l’article, nous chercherons une solution. Si la console vous indique que la commande node n’existe pas c’est qu’il manque le PATH de celui-ci dans votre environnement, pour ce faire la commande suivante devrait régler le problème setx /m path "%path%;C:\Program Files (x86)\nodejs\, vérifier que le chemin de NodeJS sur votre appareil n’est pas différent.
NodeJS est donc bien configurais et disponible sur votre machine, nous allons avec encore une commande vérifier que npm est bien à jour npm install npm@latest -g, si mise à jour alors elle devrait s’installer.

Visual Studio code
Pour ceux qui ne possèdent pas déjà Visual Studio code l’installation est très simple, il suffit de télécharger à cette adresse l’installateur, le reste va se faire tout seul. Je précise que son utilisation n’est absolument pas nécessaire pour le fonctionnement d’Electron, votre IDE de développement Web peut suffire, même Atom. C’est vraiment une question de préférence de mon côté, même si les manipulations de configuration de l’IDE peuvent varier en fonction de celui-ci.
Electron
Alors, la première étape va consister à installer Electron, comme vu précédemment rien de compliquer, il suffit de rentrer la commande suivante dans le dossier de votre projet (pour rappel il vous faut utiliser la commande cd pour naviguer) dans votre invité de commande : npm install electron. Je vous conseille d’être en mode administrateur pour cette manipulation. Npm va s’occuper d’installer Electron ainsi que les dépendances nécessaires à son fonctionnement.
Je vais maintenant utiliser Git pour télécharger le projet d’exemple offert par Electron, il vous faut préalablement git, que vous trouverez ici. Je précise qu’il n’est pas obligatoire, vous pouvez très bien télécharger au format zip le projet (disponible ici). Par la suite il vous suffit, dans le répertoire de votre projet, de rentrée les commandes suivantes : (sauf la première ligne si vous n’avez pas git)
# Clone this repository
git clone https://github.com/electron/electron-quick-start
# Go into the repository
cd electron-quick-start
# Install dependencies
npm install
# Run the app
npm start
La dernière commande, npm start devrait vous afficher votre première application Electron ! Un dossier du nom de node-modules devrait avoir fait son apparition, celui-ci contient les dépendances de votre projet. Vous n’aurez en général pas à y toucher. Je vous invite donc à ouvrir le dossier du projet Electron depuis Visual Studio Code, il nous reste quelques manipulations à faire pour configurer notre IDE.
Une fois votre projet ouvert dans Visual Studio Code, faite Ctrl+Shift+B, cela aura pour effet de lancer la “compilation” du projet. Un message vous indiquant qu’il n’y a pas de configuration doit apparaître, je vous invite à cliquer sur Configure Task Runner, puis Others. Un nouveau dossier du nom de .vscode avec un fichier task.json doit apparaitre. Ce fichier contient les informations sur la commande qui sera exécutée en fond dans un invité de commande (CMD). Pour Eletron voici donc la version correspondante :
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "electron",
"isShellCommand": true,
"args": [
"main.js" // Correspond au fichier javascript de configuration de votre projet
],
"showOutput": "always"
}Si vous faites Ctrl+Shift+B, cette fois-ci votre fenêtre Electron doit faire son apparition. Il ne nous reste plus qu’une seule étape, celle-ci n’est absolument pas obligatoire, mais permet d’utiliser le debug avec IntelliSense. Pour commencer, rendez-vous dans l’onglet Debug de Visual Studio Code (4ème icone). Puis en haut à gauche cliqué sur la petite flèche verte et enfin sélectrionné NodeJS. Un nouveau fichier du nom de launch.json apparaît. Remplacer son contenu par le code suivant :
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.1.0",
"configurations": [
{
"name": "Launch Program",
"type": "node",
"program": "${workspaceRoot}/main.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd",
"runtimeArgs": [],
"env": { },
"sourceMaps": false,
"outDir": null
}
]
}Electron étant basé sur NodeJS le fichier est assez simple. Si vous cliquez de nouveau sur Debug le projet devrait être lancé en mode debug.
Vous voilà maintenant équipé ! Il ne vous reste plus qu’à développer votre propre application. La configuration de Electron avec Visual Studio est assez simple. Mais pour les moins courageux j’ai mis en place un dépôt Github contenant les configurations. Vous pouvez l’installer à l’aide cette commande : git clone https://github.com/Brouilles/electron-quick-start-visual-studio-code.