Nous avons vu dans l’article précédent comment installer Meteor ainsi que des spécificités concernant son fonctionnement et la norme ES6 de JavaScript. Cette fois-ci, nous allons étudier le projet de démarrage qui nous est proposé, les quelques commandes à connaître ainsi que le système de module qui est ma foi très pratique ! Par la suite, nous modifierons le projet de base pour faire en sorte que celui-ci fonctionne en réseau et non pas seulement en local.
Création d’un projet
Bien, nous allons donc enfin pouvoir tâter du Meteor. Mais avant, il nous faut créer un projet et bonne nouvelle, cela est très simple ! Rendez-vous dans un dossier, où vous le souhaitez pour moi il s’appelle NodeJS et se trouve dans le répertoire Document de mon ordinateur. Jusqu’ici rien de bien difficile ! Et je vous rassure la suite va l’être tout autant.
Ouvrer l’invité de commandes de Windows (Je précise que je travaille sous Windows mais les commandes sont exactement les mêmes pour un environnement Linux ou Mac OS) en tapant CMD dans votre bar de recherche rapide. Maintenant faite un cd votreChemin qui sera, me concernant cd C:\Users\dezei\Documents\NodeJS. Votre console est maintenant dans le bon dossier !
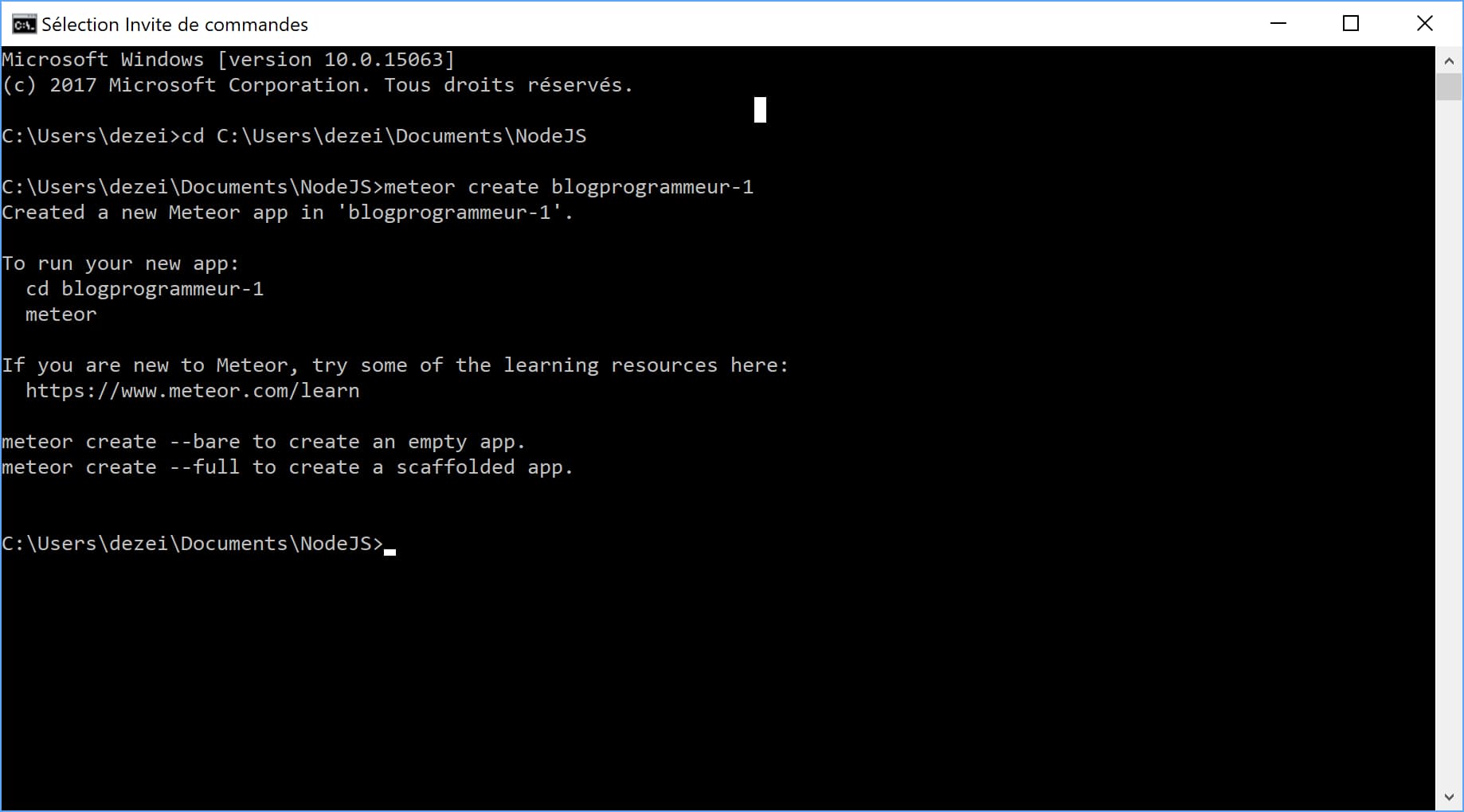
Familiarisez-vous avec l’invité de commandes, car nous l’utiliserons régulièrement avec Meteor (pour ainsi dire quasiment tout le temps). Et c’est ici que les choses sérieuses commencent. Toutes les commandes concernant Meteor commencent par … meteor. La création d’un projet est donc très simple, il vous suffit de taper dans votre invité de commandes meteor create nom, avec nom correspondant comme vous vous en doutez, au nom de votre projet. Un dossier pour votre projet va être créé, contenant le code de base ainsi que l’architecture d’un projet simple avec Meteor ! L’installation des dépendances et du projet peut prendre un certain temps en fonction de votre connexion internet et de votre configuration, on se retrouve après !
Une fois l’installation terminée vous devriez voir les indications suivantes s’afficher dans le CMD.

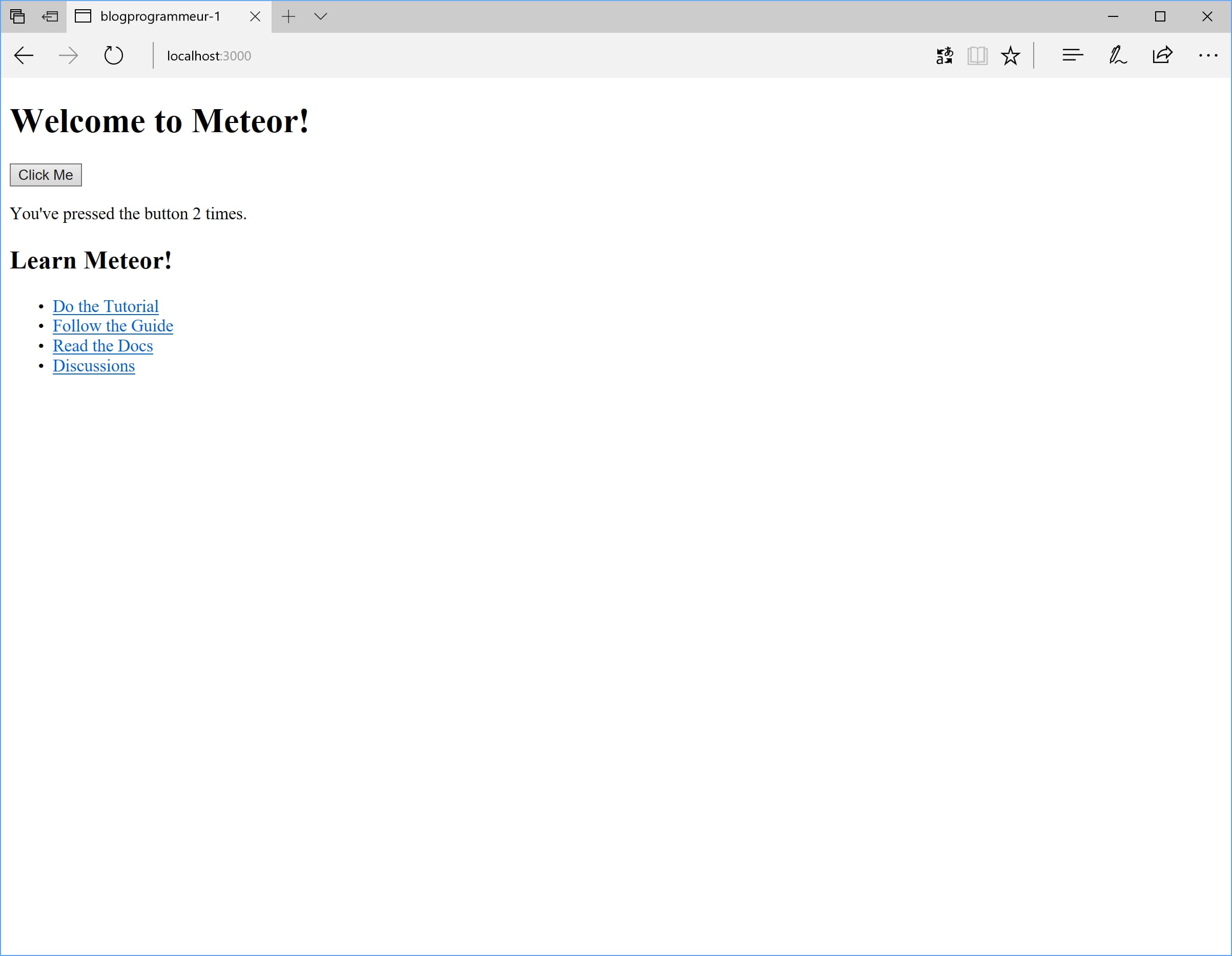
Comme gentiment indiqué par Meteor, effectuer la commande cd nom (avec encore une fois nom, le nom de votre projet) puis la commande meteor. Cette dernière commande va lancer le serveur web intégrés et démarrer la base de données MongoDB ce qui va nous permettre d’accéder à notre site internet à l’adresse http://localhost:3000/. Je vous invite à vous y rendre, vous devriez avoir ça.
 Vous remarquerez que lors d’un clique sur le bouton, le compteur augmente dans la phrase en dessous. Voilà donc votre première application Meteor ! Ce n’est pas génial ? Bon, pas vraiment en fait je suis d’accord avec vous, mais ce projet sera suffisant pour que nous puissions aborder quelques principes de fonctionnement du framework. Petit détail qui a son importance, si vous rechargez la page ou en ouvrer une autre vous remarquerez que le compteur retombe à 0, cela signifie donc que pour le moment le système fonctionne en local, dans une seule instance, chose que nous modifierons prochainement !
Vous remarquerez que lors d’un clique sur le bouton, le compteur augmente dans la phrase en dessous. Voilà donc votre première application Meteor ! Ce n’est pas génial ? Bon, pas vraiment en fait je suis d’accord avec vous, mais ce projet sera suffisant pour que nous puissions aborder quelques principes de fonctionnement du framework. Petit détail qui a son importance, si vous rechargez la page ou en ouvrer une autre vous remarquerez que le compteur retombe à 0, cela signifie donc que pour le moment le système fonctionne en local, dans une seule instance, chose que nous modifierons prochainement !
Architecture d’un projet
Maintenant que tout est bien en place, nous allons étudier l’architecture d’un projet Meteor. Cette étape peut paraître un peu ennuyante, pourquoi ne pas se jeter tout de suite dans le code après tout ? Eh bien je pense que quitte à perdre des heures d’acharnement à cause d’un fichier à la mauvaise place, autant prendre quelques minutes pour bien étudier la chose !

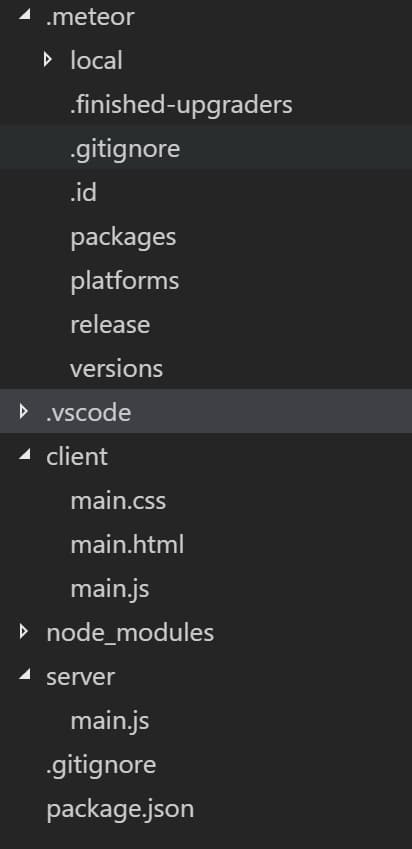
Voyez-ci-contre l’architecture par défaut d’un projet, vous devriez normalement avoir la même, en dehors du .vscode qui a lui été généré par mon éditeur, Visual Studio Code. Nous allons donc voir dossier par dossier leur utilité puis les spécificités de quelques fichiers.
.meteor : c’est LE dossier qui contient la configuration et les informations nécessaires à Meteor pour fonctionner. Vous ferez très rarement des modifications dans celui-ci à l’exception du fichier packages. Nous en reparlerons dans la partie module de cet article mais sachez que c’est ici que vous pourrez installer ou désinstaller des fonctionnalités supplémentaires pour votre site internet / application.
client : comme son nom l’indique, c’est ici que se trouve le code qui sera visible pour le côté client de votre projet, plus communément appeler Frontend. Vous y retrouverez donc le code CSS pour votre mise en page, votre code HTML ainsi que le code JavaScript qui communiquera avec votre serveur mais, qui sera cependant seulement exécuté sur le client, le navigateur de votre visiteur. Rien de spécial à dire en plus, nous étudierons très prochainement, dans un prochain article, le code présent ici.
server : et je me doute que vous savez déjà quoi cela peut bien correspondre ? Effectivement c’est ici que sera le code exécuté au niveau du serveur, le backend. Il n’y aura dans ce dossier que et seulement du code JavaScript. Rien de plus et rien de moi, pas de HTML ni de CSS à l’horizon.
Le package.json est lui nécessaire à NodeJS, pour qu’il sache comment exécuter votre projet. Mais ce n’est pas encore fini ! Tout code JavaScript que vous mettrez soit à la racine du projet soit dans un autre dossier avec le nom de votre choix sera accessible à la fois sur le côté client et serveur. Ceci sera d’ailleurs indispensable pour nous à l’avenir, lors de la création de collection (nous aborderons cette notion prochainement).
J’en rajoute aussi encore un peu, la question qui ne vous vient peut-être pas à l’esprit pourrait être : ”bon, d’accord pour l’architecture du code tout ça, mais nos images et nos fichiers qu’on veut rendre accessible au téléchargement ça fonctionne comment ?“. Eh bien je dirais, très bonne question ! Effectivement, le client ne peut contenir que du code JavaScript, HTML ou encore CSS mais pas d’image. La mettre à la racine voudrait dire que notre image est à la fois sur le client et le serveur. Donc pas bon non plus. Et bien bonne nouvelle, meteor a déjà tout prévu !
public : Ce dossier n’est pas présent dans un projet de base et c’est bien dommage, car c’est ici que vous pourrez mettre vos différentes images et fichiers. Pour l’ajouter il vous suffit donc de créer un dossier avec ce nom et le tour est joué. Et pour accéder à son contenu, comme monimage.png par exemple il suffira de faire http://localhost:3000/monimage.png.
Les modules
Les modules c’est quoi ? Eh bien comme son nom l’indique, que l’on pourrait aussi nommer extension, ils permettent d’ajouter simplement et facilement des fonctionnalités. Cela peut concerner du code JavaScript supplémentaire pour Meteor, un framework HTML ou CSS comme bootstrap par exemple ou encore des systèmes de mise en cache, de compression et réduction de code. Bref vous l’aurez compris, ils sont très pratiques et nous permettent d’ajouter facilement de nouveau outil. Peut-être connaissez-vous NuGet ? Cela fonctionne à peu près de la même manière.
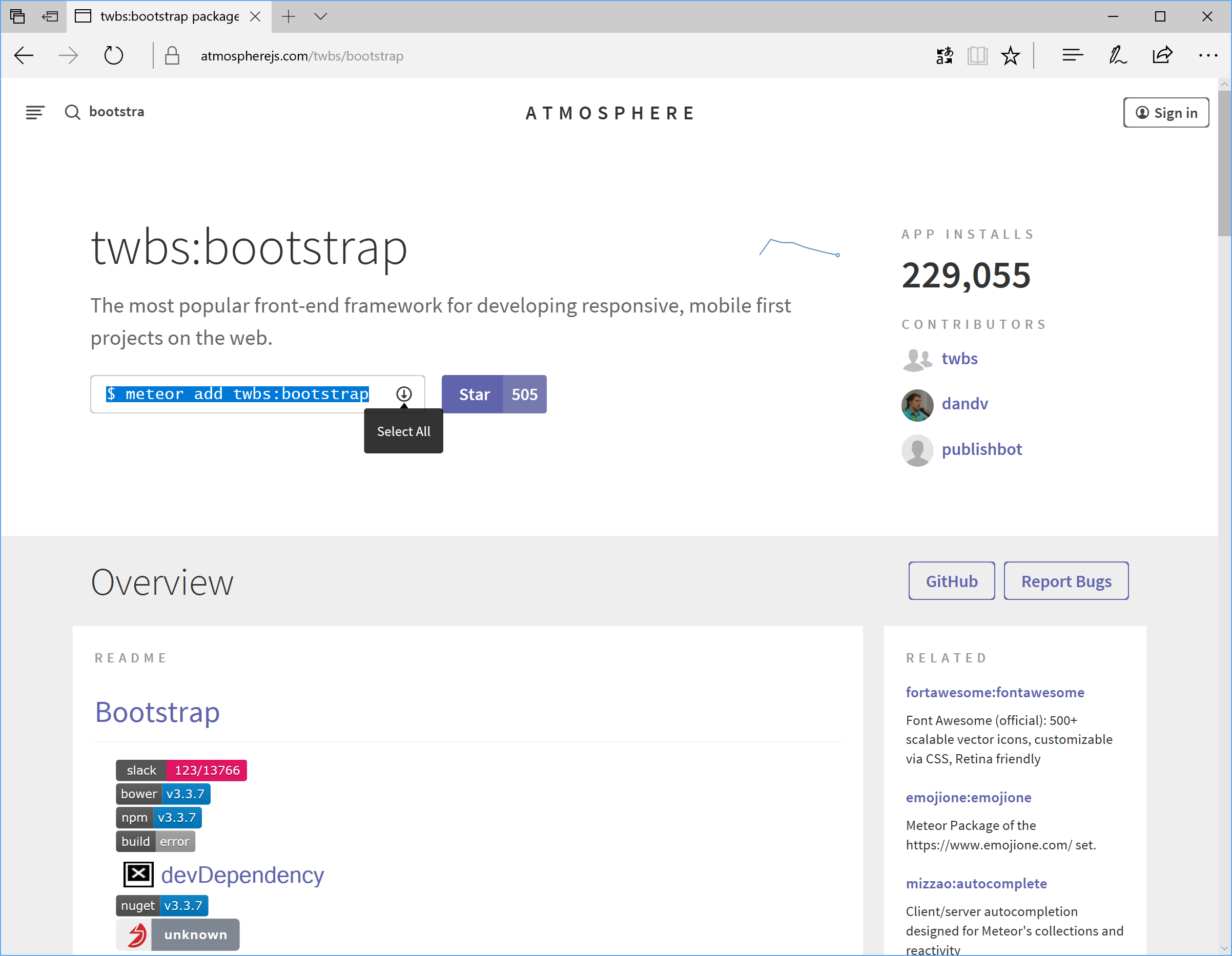
Pouvoir installer des modules c’est bien, mais savoir ce qui est à notre disposition c’est mieux. Et bonne nouvelle pour nous, pas besoin de chercher dans les tréfonds d’internet car un site, du nom de Atmosphere, disponible à cette adresse https://atmospherejs.com/ regroupe la quasi-totalité des différentes extensions à notre disposition. Une petite recherche et le tour est joué !
En faisant une recherche, après avoir sélectionné une extension à votre convenance vous vous retrouverez sur une page semblable à celle-ci (voir image ci-dessous) et il ne vous restera plus qu’à copier/coller la commande surligner (ici dans mon exemple: meteor add twbs:bootstrap) dans votre invité de commandes et … magie ! Celle-ci va être automatiquement installé dans votre projet.
 Et en ouvrant le fichier packages dans le dossier .meteor vous devriez voir apparaître, dans la liste, le nom de votre module.
Et en ouvrant le fichier packages dans le dossier .meteor vous devriez voir apparaître, dans la liste, le nom de votre module.
Voilà donc un petit résumé des commandes à votre disposition concernant les modules, il n’y en a pas énormément, mais elles font très bien le travail !
meteor add #: Installation d’une extension, avec # correspondant à son nom.meteor remove #: Désinstalle une extension, avec # correspondant à son nom.
Pour les plus impatients, une modification directement dans le fichier packages (ajout ou suppression d’une ligne) lancera automatiquement l’installation ou la désinstallation en conséquence, si votre serveur web est toujours activé (si la commande meteor est toujours en cours).