Desktop App Converter ou plus communément connu sous le nom de code Project Centennial permet de convertir votre logiciel de bureau (Win32 ou encore WPF par exemple) en une application UWP (Universal Windows Platform), c’est-à-dire une application pour l’écosystème Windows 10: compatible Windows Mobile, Hololens, Xbox One, IOT, et encore bien d’autres ! Nous allons donc voir comment convertir simplement une application C# / WPF en application Universel et bonne nouvelle, Microsoft nous a grandement simplifié la tâche ! Je précise que le convertisseur fonctionne aussi bien avec Win32, que WPF ou encore Windows Form.
Installation
La première étape consiste donc à installer Desktop App Converter sur votre machine. Je précise qu’il faut un minimum un ordinateur fonctionnant avec Windows 10 x64 bits, anniversary update (version 14393.0 au minimum). Voilà donc les étapes à suivre :
- Installer Desktop App Converter depuis le Windows Store, disponible ici.
- Il nous faut maintenant le fichier .WIM, pour cela rien de plus simple, celui-ci est disponible à cette adresse. Avant le téléchargement, il vous sera demandé de choisir une version, cela dépend de la version de votre système, je vous invite à prendre celle en conséquence (pour savoir la version qu’il vous faut télécharger aller, sur votre ordinateur dans Paramètres -> Système -> Informations système -> Version du système d’exploitation, pour moi 15063 à l’heure où j’écris ses lignes). Le téléchargement peut prendre un certain moment en fonction de votre connexion internet.
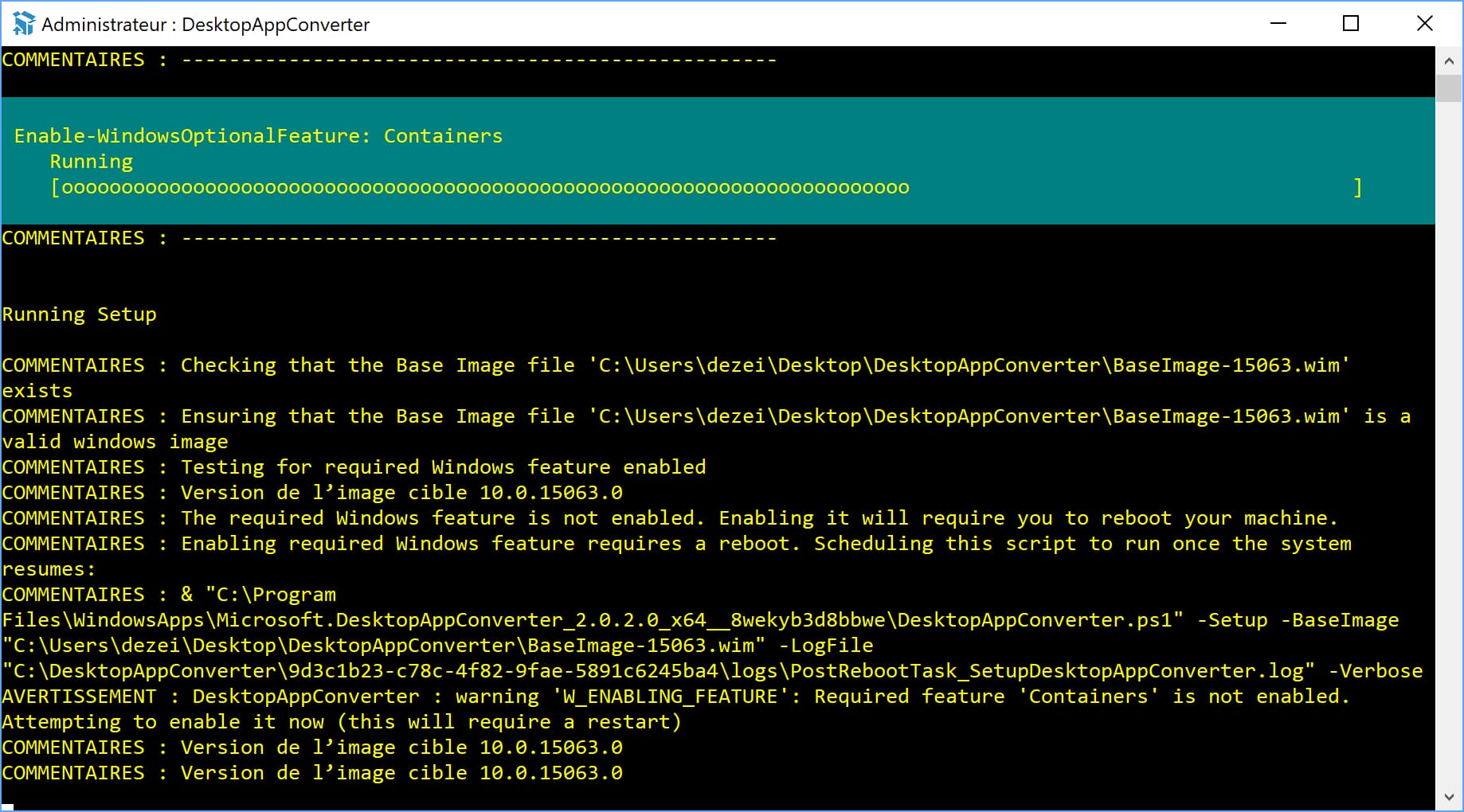
- Maintenant, il nous faut exécuter en tant qu’administrateur l’application Desktop App Converter, pour se faire chercher soit dans la liste des applications récemment ajoutées dans votre menu démarrer, soit dans la barre de recherche. Faites un clique droit dessus et ”Exécuter en tant qu’administrateur“.
Une console, semblable à l’invité de commandes doit normalement s’ouvrir. Si vous n’avez pas ouvert l’application en administrateur vous devriez avoir un message d’erreur en rouge apparaître. La première commande que nous allons devoir exécuter et donc la suivante Set-ExecutionPolicy bypass, afin de modifier les préférences utilisateurs dans cette instance. Puis, maintenant que vous avez téléchargé votre BaseImage, le fichier .wim, il nous faut donc configurer le convertisseur pour le prendre en compte, pour ce faire, cette simple commande suffit, a exécuté à partir de l’application Desktop App Converter DesktopAppConverter.exe -Setup -BaseImage cheminverslefichier/BaseImage-1XXXX.wim -Verbose en remplaçant les X par le numéro de version présent dans le nom de votre fichier et le chemin correspondant à votre environnement.

Il y a des chances que l’invité de commandes vous propose un redémarrage, faites-le de préférence pour avoir accès aux diverses fonctionnalités.
Création d’une application WPF
Bien, nous avons maintenant les outils nécessaires pour convertir des applications de bureaux “traditionnel” en application UWP pour Windows 10. Cependant, il serait bien de pouvoir le tester sur quelque chose !
Plusieurs possibilités s’offre à vous, un installateur du type .msi ou .exe, comme par exemple celui de VLC (le lecteur multimédia) peut être converti simplement avec l’outil. Mais pour des questions pratiques nous allons faire notre propre petite application en C# et WPF et nous convertirons le .exe. Je vous invite donc à installer, si cela n’est pas déjà fait Visual studio Community 2017, qui est entièrement gratuit (ou tout autre environnement de développement). Le seul pré-requis supplémentaire est d**‘installer via l’installateur de Visual Studio la dépendance suivante (voir image-ci-dessous).** Je précise que je prends ici en exemple une application WPF, mais du Win32 en C++ est aussi complètement possible !

Je vous invite donc à créer un nouveau projet dans Visual Studio, pour cela : Fichier -> Nouveau -> Projet puis dans la nouvelle fenêtre qui s’ouvre Visual C# -> Bureau classique Windows -> Application WPF. Vous devriez avoir au centre de votre écran l’éditeur visuel et dans la barre latérale gauche l’onglet Boîte à outils, pour l’exemple je vais rajouter un bouton qui va être centré, au milieu de la fenêtre et qui, lors d’un clique, affichera une boîte de dialogue avec écrit dedans Bonjour Blog-Programmeur depuis WPF ! (oui je sais, l’inspiration m’inspire).
Je glisse donc un simple bouton au milieu de l’éditeur visuel, dans les propriétés (disponible en bas à droite de Visual Studio) je modifie son contenu (le texte) avec Clique moi !. Maintenant, double-cliqué sur votre bouton, du code devrait s’afficher car nous venons de créer une fonction qui va contenir le code qui sera exécuté lors du clique sur celui-ci. Et voilà, l’instruction nécessaire à l’affichage de notre magnifique boite de dialogue :
MessageBox.Show("Bonjour Blog-Programmeur depuis WPF !");Le résultat final en image !

Maintenant, sélectionner dans la barre du haut le mode Release puis, dans l’explorateur de solutions, faites un clique droit sur le nom de votre projet et enfin, Générer. Vous devriez donc normalement dans le dossier de votre projet, y voir l’exécutable de notre petit logiciel dans bin\Release.
Conversion en UWP
Il ne nous reste plus qu’à aborder le vif du sujet et bonne nouvelle le plus dur est déjà derrière nous ! Une seule commande sera nécessaire pour effectuer la conversation de notre application, rien de plus, rien de moins.
Conversion d’un logiciel sans installeur (.exe) :
Dans notre cas, c’est-à-dire pour notre application WPF, la commande va être la suivante :
DesktopAppConverter.exe -Installer C:\Users\dezei\Desktop\DesktopAppConverter\ -AppExecutable WpfApp.exe -Destination C:\UWPConverter\ -PackageName "MonApp" -Publisher "CN=BlogProgrammeur" -Version 0.0.0.1 -MakeAppx -Sign -VerboseBien entendu, il vous faudra remplacer les différents chemins par ceux de votre ordinateur. Je précise tout de même que je vous conseille de travailler au plus près de la racine de votre disque, sinon vous risquez d’avoir une erreur comme quoi le chemin comporte trop de caractères. Éviter aussi les espaces dans les noms de dossiers au maximum et caractères spéciaux.
Conversion d’un logiciel avec installeur :
La commande est légèrement différente mais, fonctionne de la même manière :
DesktopAppConverter.exe -Installer C:\Installer\monInstallateur.exe -InstallerArguments "/S" -Destination C:\UWPConverter\ -PackageName "MonApp" -Publisher "CN=BlogProgrammeur" -Version 0.0.0.1 -MakeAppx -Sign -VerboseC’est fini !
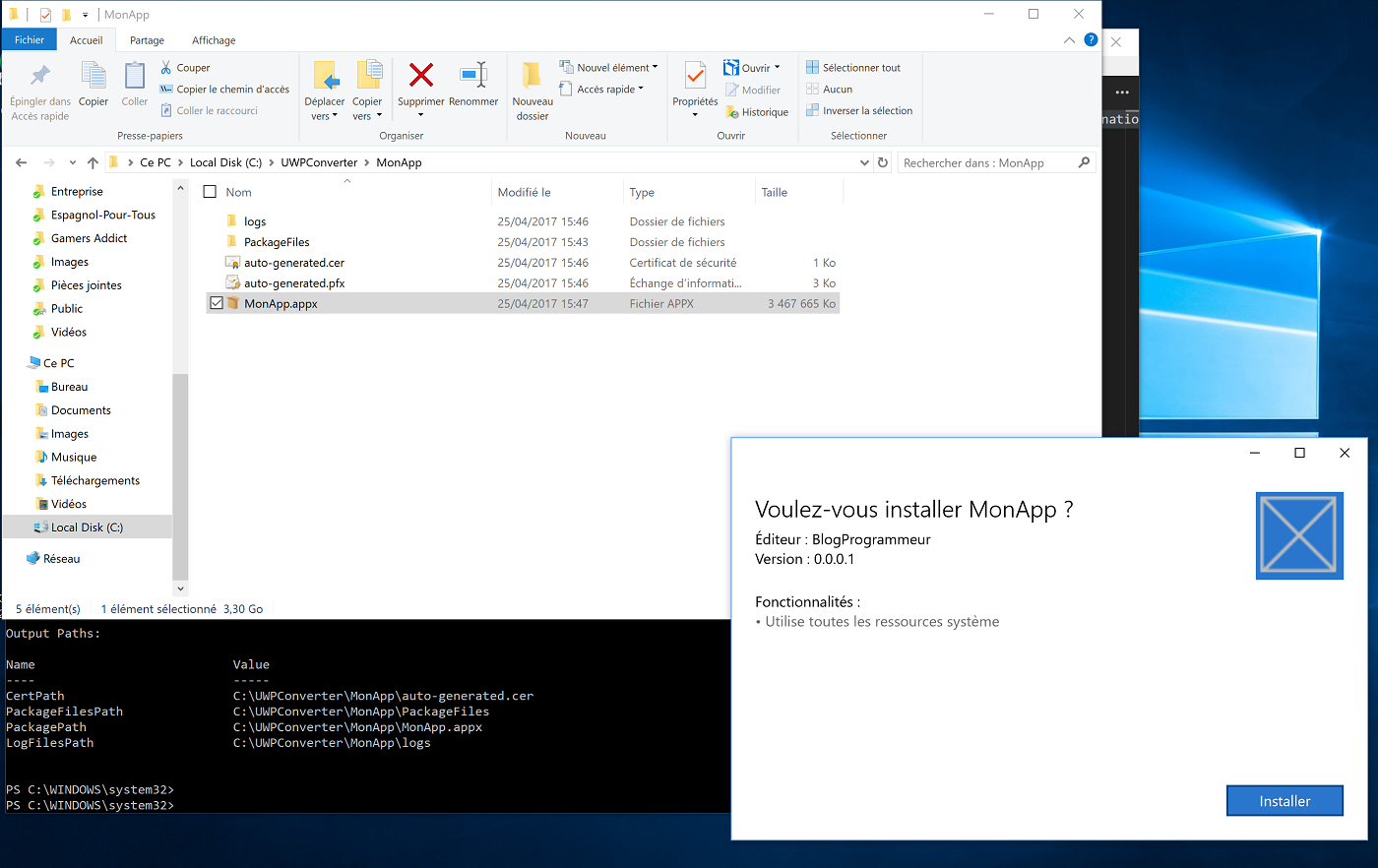
Si vous allez dans le dossier de destination de votre application convertie vous devriez voir un fichier avec l’extension .appx, et bien bonne nouvelle c’est notre application qui est convertie au format UWP ! Pour ceux possédant le Creators Update de Windows 10, un simple double-clique dessus ouvrira un installateur, car oui je précise, malgré la croyance populaire les applications UWP peuvent venir d’autre part que du Windows Store ! Il y a un nouveau système d’installation qui permet de supprimer les fameux résidus qui existent avec les installateurs traditionnels et installer une application UWP.
Vous pouvez personnaliser à votre convenance l’icône de votre application ainsi que certains paramètres par l’intermédiaire du dossier PackageFiles présent à côté de votre installateur d’application (le fichier .appx).

Il est possible que vous ayez une erreur de certificat sur votre application lors de l’installation, pour corriger le problème faite :
- Clique droit sur le fichier .appx puis Propriétés.
- Onglet Signatures numériques puis sélectionner le premier certificat et enfin Détails.
- Une nouvelle fenêtre va s’ouvrir, faite afficher le détail
- Installer un certificat (en bas à gauche)
- sélectionner bien ordinateur local puis Suivant
- Laissé ”Sélectionner automatiquement le magasin” puis Suivant et enfin terminer.
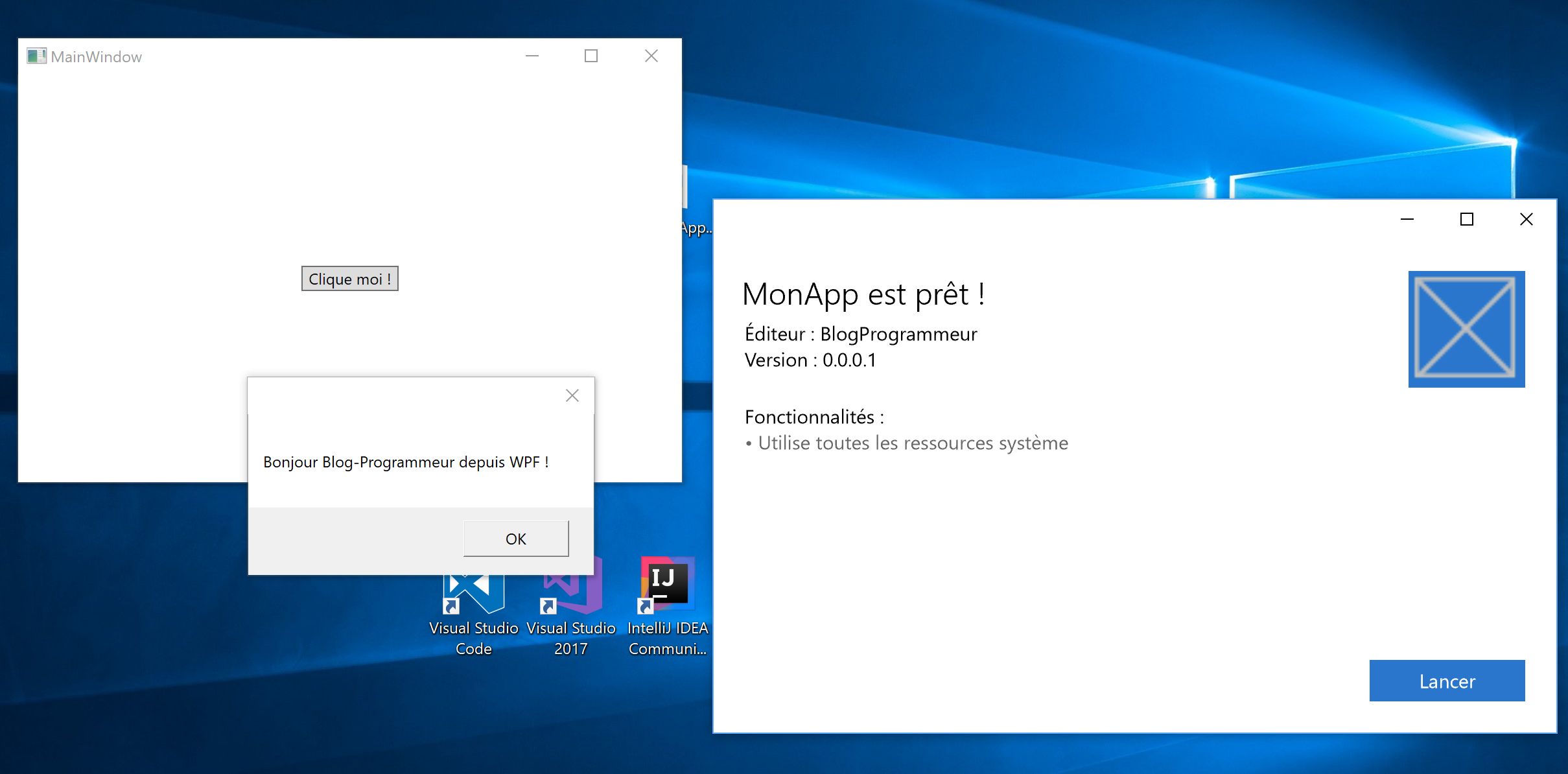
Vous pourrez à partir de là lancer l’installateur, qui va s’empresser d’installer notre application WPF convertie en UWP ! Et voilà donc le résultat final de notre superbe application !

Vous pouvez noter que le poids de notre application est beaucoup plus conséquent que sa version WPF standard, pourquoi donc ? Simplement car .Net est encapsulé à l’intérieur pour que celle-ci soit complètement autonome et puisse s’exécuter tranquillement dans la Sandbox.
Si vous avez des questions ou besoin de précision n’hésitait surtout pas à laisser un message dans les commentaires ! On se retrouve prochainement pour un nouvel article !