Nous avons vu précédemment, dans cet article, comment mettre en place un système de compte: de connexion et d’inscription sur la framework Meteor. Nous allons aujourd’hui aller plus loin avec l’intégration de Facebook, Twitter et Google comme moyen de connexion sur votre site internet !
En fonction des services et des API, le terme appId, consumerKey ou clientId peuvent être utilisés. Mais pas de panique, cela correspond à la même chose, c’est-à-dire une clef unique qui vous donne accès au service en question.
Récupération de clef pour les API
La première étape, la plus importante avant d’attaquer le code est de configurer une application sur le centre de développement Facebook afin de récupérer des codes d’accès d’API pour notre site internet. Rendez-vous sur https://developers.facebook.com/apps, il vous faut pour cela un compte Facebook développeur puis cliquer sur le bouton vers en haut à droite, avec le texte suivant ”+ Ajouter une App”. Il vous faut choisir un nom puis valider.
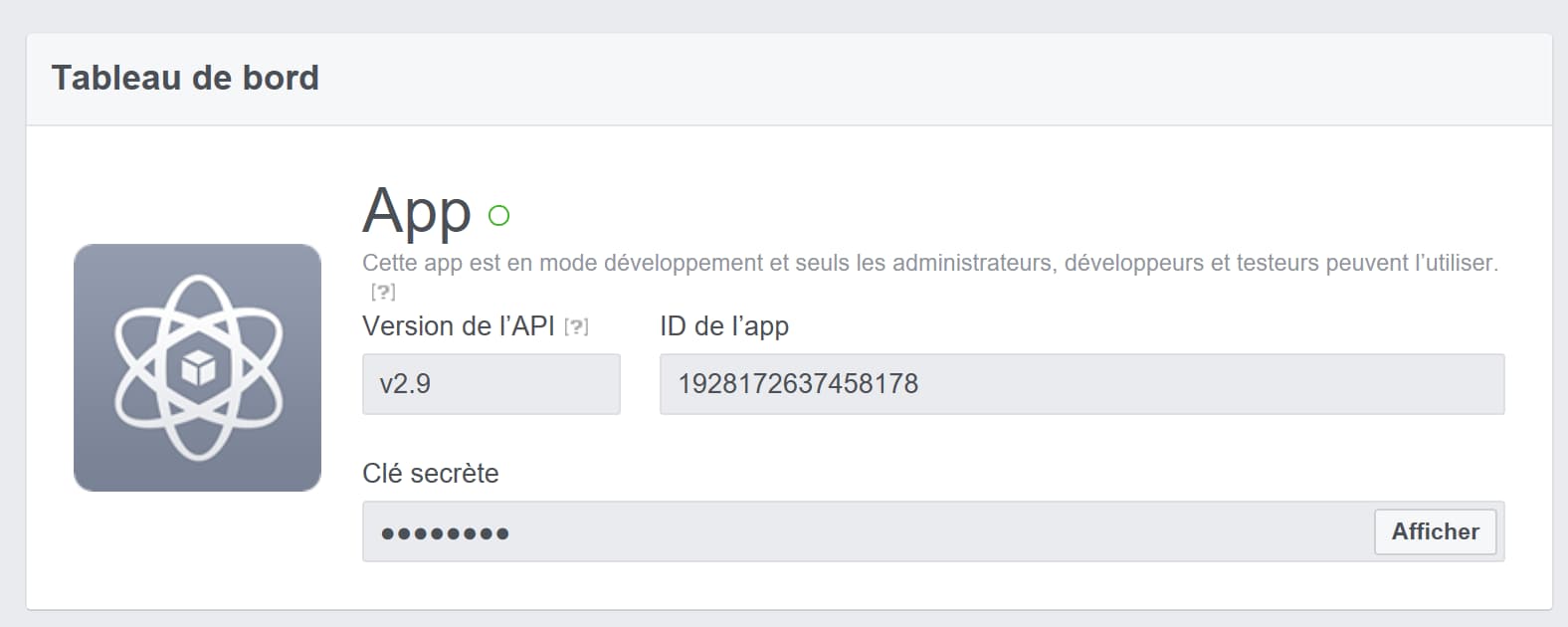
Dans le menu latéral droit, aller dans ”Tableau de bord” noté dans un coin l’ID de l’application ET la clé secrète.

Vous pouvez configurer plus profondément dans l’espace “Paramètres” (comme le nom de domaine de votre application pour que les requêtes ne fonctionnent que depuis celui-ci).
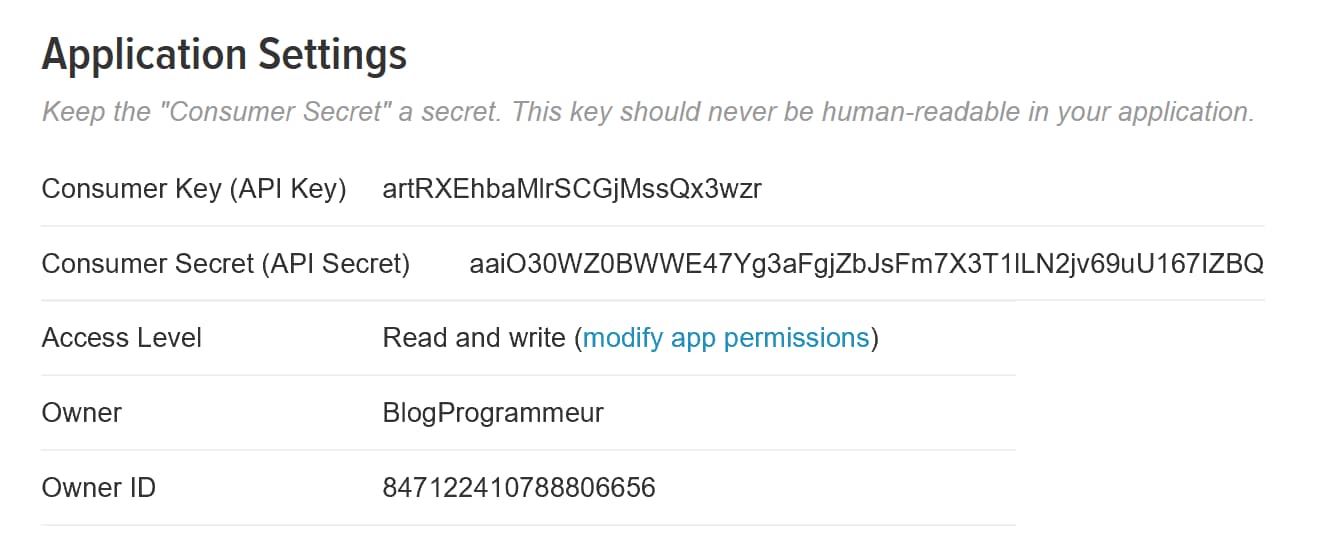
La manipulation pour obtenir une clef d’API sur Twitter va être très semblable. Première étape, rendez-vous sur cette page https://apps.twitter.com/. Créer une nouvelle application et rentrer les informations. Une fois cela fait, ouvrer l’onglet “Keys and Access Token” et l’API Key et API Secret seront à votre disposition.
 Quelques informations en plus par rapport à précédemment: si vous travaillez en local pas de panique lorsque Twitter votre demande l’adresse de votre site internet, il vous suffira de mettre 127.0.0.1 pour le localhost. De plus, un “callback URL” vous sera demandé (même si, non obligatoire). Mais pour que la connexion depuis Meteor fonctionne correctement il vous faut mettre cette adresse (en modifiant le localhost, l’adresse ip en fonction de votre nom de domaine de production) dans le champ correspondant : http://127.0.0.1:3000/\_oauth/twitter?close.
Quelques informations en plus par rapport à précédemment: si vous travaillez en local pas de panique lorsque Twitter votre demande l’adresse de votre site internet, il vous suffira de mettre 127.0.0.1 pour le localhost. De plus, un “callback URL” vous sera demandé (même si, non obligatoire). Mais pour que la connexion depuis Meteor fonctionne correctement il vous faut mettre cette adresse (en modifiant le localhost, l’adresse ip en fonction de votre nom de domaine de production) dans le champ correspondant : http://127.0.0.1:3000/\_oauth/twitter?close.
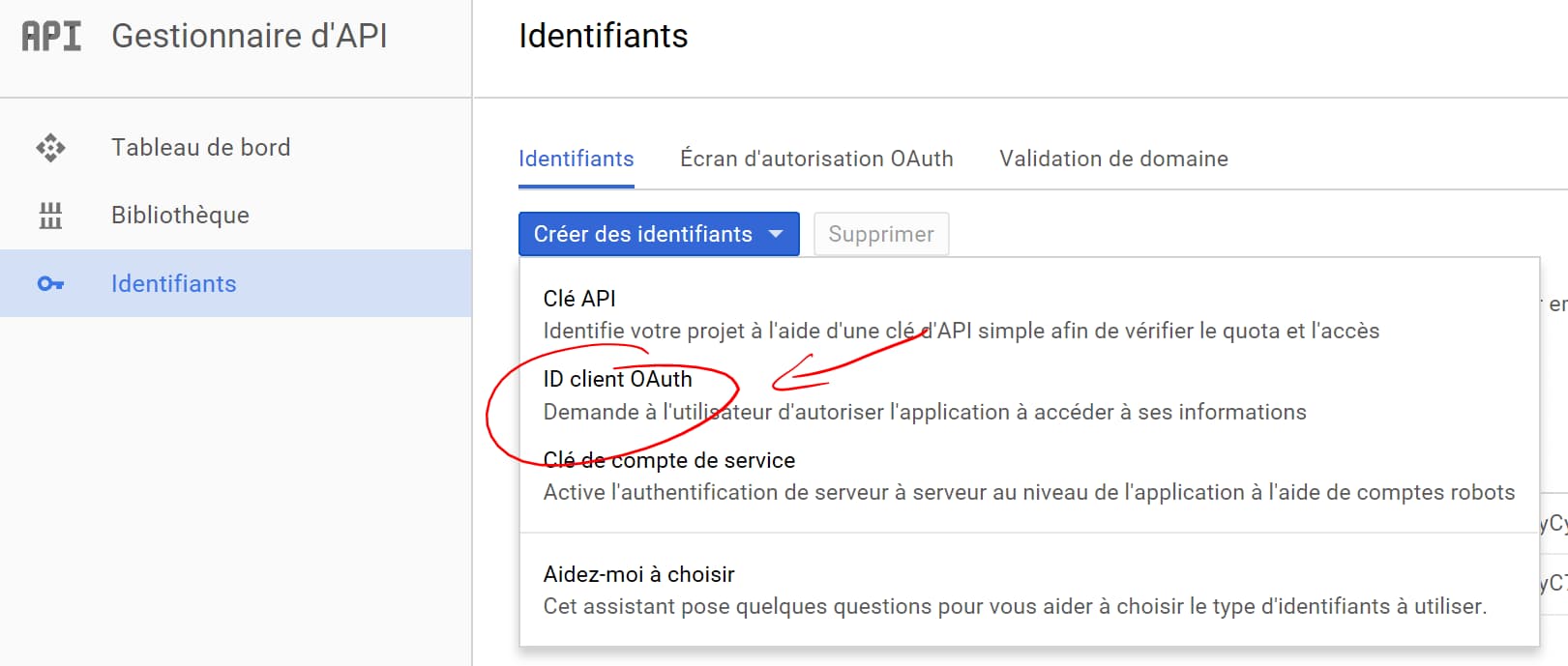
Et pour finir, au tour de Google ! Comme précédemment, vraiment rien d’extraordinaire en soi, rendez-vous sur cette page : https://console.cloud.google.com/home/dashboard. Dans le menu latéral “Gestion d’API” et enfin “Identifiants” (voir image ci-dessous).
 Par la suite, choisissez “Application Web” pour le champ Type d’application. Comme vous vous en douter “Origines JavaScript autorisées” correspond au nom de domaine de votre application (ou localhost comme pour Twitter) et pour le champ ”URI de redirection autorisés”, je vous invite à mettre cette adresse (en modifiant en fonction de votre nom de domaine) : http://localhost:3000/\_oauth/google?close.
Par la suite, choisissez “Application Web” pour le champ Type d’application. Comme vous vous en douter “Origines JavaScript autorisées” correspond au nom de domaine de votre application (ou localhost comme pour Twitter) et pour le champ ”URI de redirection autorisés”, je vous invite à mettre cette adresse (en modifiant en fonction de votre nom de domaine) : http://localhost:3000/\_oauth/google?close.
Et par la suite vous aurez accès à un Client ID et Client Secret !
Intégration dans Meteor
Vous avez fait le plus dur, maintenant il ne reste plus qu’a implémenté ses différents systèmes de connexion dans notre projet Meteor. Pour cela, rajouté le code suivant au niveau du serveur (par exemple (/server/accounts.js) :
// On supprime l'entrée par défaut
Accounts.loginServiceConfiguration.remove({
service: "facebook"
});
Accounts.loginServiceConfiguration.insert({
service: "facebook",
appId: "yourAppId",
secret: "yourSecret"
});
// On supprime l'entrée par défaut
Accounts.loginServiceConfiguration.remove({
service: "twitter"
});
Accounts.loginServiceConfiguration.insert({
service: "twitter",
consumerKey: "yourConsumerKey",
secret: "yourSecret"
});
// On supprime l'entrée par défaut
Accounts.loginServiceConfiguration.remove({
service: "google"
});
Accounts.loginServiceConfiguration.insert({
service: "google",
clientId: "yourClientId",
secret: "yourSecret"
});Remplacer les identifiants, les clefs par les vôtres et le tour est joué ! Il vous suffit maintenant de faire un bouton sur votre site internet et d’appeler ses différentes méthodes au niveau du code client et votre système sera opérationnel !
Meteor.loginWithFacebook() Meteor.loginWithTwitter() Meteor.loginWithGoogle().