AMP pour Accelerated Mobile Pages est un projet Google open source. L’objectif de celui-ci est de proposer un nouveau standard, non lié aux recommandations de la W3C (organisme qui s’occupe de définir les standards concernant le web) afin d’accélérer grandement la vitesse de chargement de nos pages internet pour téléphone mobile. L’objectif est très simple, avoir un chargement très rapide, de l’ordre de quelques millisecondes.
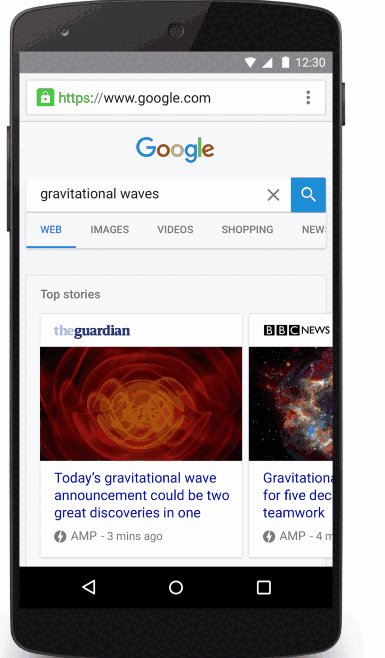
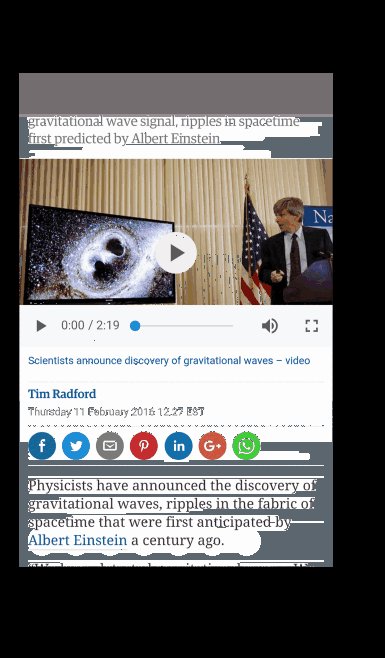
 Comme vous pouvez le voir sur l’image animer le chargement est quasi instantané. Ceci n’est pas négligeable pour un site internet, de plus AMP et un élément pris en compte sur Google Actualité et Bing News. Si votre site supporte AMP alors les moteurs d’actualité seront plus enclins à vous mettre en avant. Cependant, actuellement il n’influence en aucun cas le SEO d’un site internet, seule une icône en forme d’éclair indiquera à l’utilisateur le support de la technologie et donc un chargement rapide du site.
Comme vous pouvez le voir sur l’image animer le chargement est quasi instantané. Ceci n’est pas négligeable pour un site internet, de plus AMP et un élément pris en compte sur Google Actualité et Bing News. Si votre site supporte AMP alors les moteurs d’actualité seront plus enclins à vous mettre en avant. Cependant, actuellement il n’influence en aucun cas le SEO d’un site internet, seule une icône en forme d’éclair indiquera à l’utilisateur le support de la technologie et donc un chargement rapide du site.
Comment ça fonctionne ?
AMP reste très proche du HTML ainsi que du Javascript standard que vous connaissez sûrement, cependant pour garantir une telle rapidité il a fallu faire des concessions. Et c’est ainsi qu’est né AMP HTML et AMP JS. Vous rencontrerez donc de grandes restrictions au niveau de la mise en page ainsi qu’au niveau de la structure du code. Sachez de plus que le CSS est prédéfini par défaut est qu’il est très déconseillé de le modifier. L’ajout de Javascript doit aussi être très limité et du type asynchrone.
AMP c’est un peu en retour en arrière, mais pour la bonne cause !
AMP HTML
AMP HTML est simplement du HTML mais, avec des restrictions ainsi que des propriétés personnalisées dédiées à AMP. L’avantage d’être basé sur du HTML est que vous n’avez rien à installer en plus sur votre site, cependant l’inconvénient et que les balises dédiées à AMP ne fonctionneront pas sur un navigateur ne le supportant pas, c’est-à-dire un appareil autre que mobile. Ceci n’est cependant pas vraiment un problème car, les moteurs de recherche n’indexeront ses pages que pour des recherches effectuer sur smartphone et appareil compatible. Voilà à quoi ressemble une page AMP des plus basiques.
<!doctype html>
<html amp lang="fr">
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Hello World!</h1>
<p>Quibus ita sceleste patratis Paulus cruore perfusus reversusque ad principis castra multos coopertos paene catenis adduxit in squalorem deiectos atque maestitiam.</p>
<style amp-custom>
/* Modifier le css, seulement possible ici*/
body {
background-color: white;
}
amp-img {
background-color: gray;
border: 1px solid black;
}
</style>
</body>
</html>Rien d’extraordinaire en soi, une page HTML standard, vous ne remarquerez juste l’ajout de amp dans la déclaration du HTML. La balise canonical est aussi très importante car permet d’éviter le dédoublement de contenu sur les moteurs de recherche. Par la suite un css personnalisé, google conseil de le garder à l’identique ou de faire des modifications mineures.
Cependant, comme je vous l’ai dit précédemment un certain nombre de balises n’est pas autorisé, je vais vous faire une liste non-exhaustive (vous trouverez une liste complète et à jour ici).
- base : interdit
- frame : interdit
- frameset : interdit
- object : interdit
- param : interdit
- applet : interdit
- embed : interdit
- form : interdit
- input elements : interdit
Il existe aussi des modifications sur les balises courantes comme :
- img : amp-img
- video : amp-video
- audio : amp-audio
- iframe : amp-iframe
AMP JS
Je n’ai pas grand-chose à dire dessus pourtant c’est un élément important. AMP JS s’occupe d’optimiser au maximum la vitesse de chargement des pages. Il gère les balises personnalisées mentionnées précédemment, s’occupe de charger de façon asynchrone les ressources externes ainsi que de redimensionner les images si nécessaires. De plus, il désactive le code CSS inline considéré comme lent, donc il vous faudra faire attention.
Les modifications sur votre page HTML
Pour que AMP face complètement effet il reste une modification majeure et importante à faire, indiquer sa présence aux moteurs de recherche. Pour cela rien de plus simple, sur la page html de votre article par exemple il suffit d’y renseigner ces lignes :
<link rel="amphtml" href="http://www.nomdedomaine.fr/PositionDeVotreVersionAMP">La ligne de code permet d’indiquer la position de la version AMP de l’article.
Voilà à quoi ressemble AMP et ce qu’il peut vous apporter, à vous et à vos lecteurs. Je n’explique pas en détail l’implémentation détaillée sur un site internet car cela dépend en grande partie de votre architecture et de vos technologies. Pour plus d’informations il existe le site officiel du projet.